|
Tutorial de Ultra Fractal
Usando Opacidad/Transparencia con Gradientes: Cómo Funciona el Editor de Canal Alfa
ésta es la segunda parte de las tres que componen el tutorial sobre Opacidad y Transparencia en Ultra Fractal; se continuarán explicando los conceptos ya introducidos en la parte primera, que puedes encontrar aquí.
Ahora que ya conoces el funcionamiento de la trasparencia en colores sólidos en las pestañas Inside y Outside, es la ocasión de empezar a trabajar con el editor de gradientes. Con el color sólido hay un solo color para trabajar y una variable opacidad/ transparencia a fijar. Con el editor de gradientes tienes millones de colores y 400 puntos de control, en los que puedes fijar la transparencia/ opacidad. Uau!, esto representa unas capacidades de control que probablemente no sospechabas. Primero, hablemos de cómo funciona y luego hablaremos de para qué querrías usarlo.
He creado un imagen que luce así. Puedes encontrar los parámetros para esta imagen aquí.
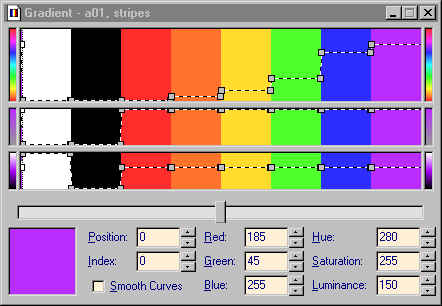
La capa superior es una espiral con zonas de ocho colores distintos (blanco, negro, y otros seis colores). Como el gradiente está dividido en 400 puntos de control, cada franja de color tiene 50 de ancho.
La capa inferior es la misma espiral, pero el gradiente es gris sólido.Con el modo de mezcla fijado a Normal 100% no podemos ver la capa inferior, pero vamos a cambiar eso alterando la transparencia de la capa superior, pero no con la deslizadera en la pestaña Layer, si no con el Alpha Channel Editor (editor de canal alfa).
Manteniendo la ventana del fractal abierta (la barra de título ha de estar resaltada), pincha el botón Alfa
en la barra de herramientas. Por defecto, el editor de canal Alfa se abre con un único punto de control (en el extremo izquierdo) puesto en el punto más alto. Todo el rango de gradiente es blanco, eso significa que todo el gradiente de color es completamente opaco. Si pinchas en el punto de control y lo arrastras hacia abajo, verás que al acercarse a la parte inferior (el gradiente Alfa se vuelve más oscuro) las dos capas se van mezclando, hasta que ya solo puedes ver la capa inferior. Esto tiene exactamente el mismo efecto que si mueves la deslizadera de la opacidad hasta el 0%.
Vuelve a colocar el punto de control del Canal Alfa en la parte superior. Añade otro punto de control (pulsa Ctrl al mismo tiempo que pinchas con el ratón en cualquier punto de la zona blanca). Ahora, si arrastras cualquiera de los dos puntos de control, verás que parte de la imagen se vuelve gris (al transparentarse la capa inferior), parte de la imagen sigue mostrando los colores brillantes de la capa superior y que el resto es una mezcla de ambas capas. Si colocas el editor de gradiente y el de canal alfa uno encima del otro, te darás cuenta que el color correspondiente (en el editor de gradiente) a los puntos donde tu gradiente alfa es blanco, es el que se ve más puro en la imagen y que en cambio, donde el gradiente alfa es negro, el color correspondiente no aparece en la imagen (sustituido por el gris de la capa inferior).
Para evidenciar esto aun más claramente, he creado un canal alfa a franjas, que coinciden con las posiciones de los puntos de control del gradiente de color. Selecciona y copia (Ctrl+C) el texto que sigue
stripesAlphaChannel {
alpha:
title="stripes Alpha channel" smooth=yes numnodes=16 index=0 alpha=0 index=1 alpha=255 index=49 alpha=252 index=50 alpha=0 index=99 alpha=0 index=100 alpha=255 index=149 alpha=255 index=150 alpha=4 index=199 alpha=0 index=200 alpha=255 index=249 alpha=255 index=250 alpha=0 index=299 alpha=0 index=300 alpha=252 index=349 alpha=255 index=350 alpha=0
}
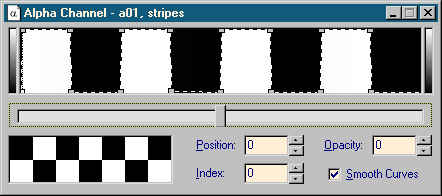
Con el editor de canal alfa abierto y activo (la barra de título resaltada), pega (Ctrl+V) el texto. El gradiente alfa debería ahora tener este aspecto:
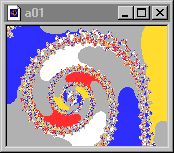
Y tu imagen debería ser como ésta:Como las franjas negras del canal alfa (transparencia total), coinciden precisamente con las franjas negra, naranja, verde y morada del gradiente de color, podrás ver el gris de la capa inferior en vez de esos colores. Sólo serán visibles los colores correspondientes a las franjas de opacidad total (blanco). Ve a Alpha/ Invert (Alfa/ Invertir) para invertir las franjas. Ahora las zonas blanca, roja, amarilla y azul se han vuelto grises. Prueba a rotar el canal alfa, con la pequeña deslizadera del editor. Mover el gradiente alfa incluso un solo punto (Position 1) ya permite mostrarse a los otros colores un poquitín.
El editor de canal alfa te permite tener hasta 400 puntos de control para la opacidad/ transparencia de cada capa. Fíjate en que no hay icono alfa ( a ) en la capa más inferior de tu fractal. Esto se debe, aunque puedas editar el canal alfa de esta capa (y el programa no te lo impide para nada), a que eso no va ha tener ningún efecto en la imagen, ya que no hay nada debajo que pueda transparentarse. Los gradientes alfa pueden salvarse y reutilizarse de la misma forma que los gradientes de color (File/ Save o Ctrl+S), pero es tan fácil crear gradientes nuevos y habitualmente están tan ligados a las necesidades específicas de la imagen, que normalmente no necesitarás guardarlos.
Puedes encontrar otro buen ejemplo de cómo funciona el canal alfa si exploras los par metros en la carpeta fs-exam (Alpha Channel Example). Por favor, dedica algo de tiempo a jugar con esta imagen y con el ejemplo arriba explicado antes de seguir con la siguiente parte de este tutorial.
Confío en que estos ejemplos te hayan enseñado como funciona el canal alfa, pero las imágenes no son demasiado bonitas. Cuando te encuentres razonablemente cómodo con la información ya ofrecida puede que quieras seguir con la siguiente parte del tutorial, donde se discute cuándo y por qué podrías necesitar esta capacidad. Continúa aquí.
Back to UF Tutorials